В предыдущей статье мы создали сайт на Ucoz. Теперь нам предстоит настроить наш сайт на Ucoz
Идем на unet.com отмечаем, что хотим войти в Вэбтоп, вводим емейл и пароль от Вебтопа, указанный при первом входе.
Рисунок 1 – Создание сайта на Ucoz. Вход в Unet
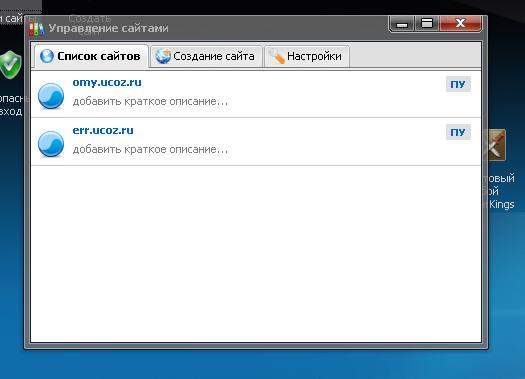
Двойным щелчком заходим в «Мои сайты» -> «Список сайтов»» и нажатием на кнопочку «пу» справа от адреса сайта переходим в Панель управления (см. Рисунок 2).
Рисунок 2 – Создание сайта на Ucoz. Админ панель Ucoz
В верхнем меню -> Настройки -> Общие настройки.
Здесь я заполнил такие поля:
- Название вашего сайта:
Создать
сайт быстро и бесплатно;
- URL адрес вашего сайта: http://omy.ucoz.ru/
- Дизайн сайта: выбрал подходящий шаблон;
- Язык сайта: Русский;
- Язык панели управления: Русский;
- Сайт участвует в Рейтинге и ТОП 100 - галочка;
- Категория сайта: Интернет;
- Краткое описание сайта (150 символов): Создать сайт быстро и бесплатно -
Пример создания сайта со скриншотами.
Проверил время. Остальное без изменений.
Сохранил.
Набрав адрес нашего сайта, или нажав на ссылку в верхнем меню Общее -> omy.ucoz.ru, Вы заметите лишние блоки со ссылками. Например «Друзья сайта». Нам нужно избавиться от всего лишнего.
Идем в Дизайн -> Управление дизайном -> в верхнем горизонтальном меню справа ->
Глобальные блоки -> Первый контейнер.
В открывшемся тексте ищем фрагмент
<!-- <block9> -->
<div class="block">
<div class="block-title"><!-- <bt> --><!--<s5204>-->Друзья сайта<!--</s>--><!--
</bt> --></div>
<div class="block-top"><div class="block-content"><!-- <bc>
--><!--<s1546>--><li><a href="http://www.ucoz.ru/" target="_blank">Создать
сайт</a></li>
<li><a href="http://www.woweb.ru/" target="_blank">Все для веб-мастера</a></li>
<li><a href="http://www.wosoft.ru/" target="_blank">Программы для всех</a></li>
<li><a href="http://fun.ucoz.ru/" target="_blank">Мир развлечений</a></li>
<li><a href="http://www.wolist.ru/" target="_blank">Лучшие сайты Рунета</a></li>
<li><a href="http://eda.ucoz.ru/" target="_blank">Кулинарные
рецепты</a></li><!--</s>--><!-- </bc> --></div></div>
</div>
<!-- </block9> -->
… и удаляем его.
Номер блока может быть другой.
Все модули, такие как Категории, Корзина, Валюта, Календарь, Мини чат, Наш
опрос и т.д. сделайте неактивными.
Для этого в списке модулей нужно кликнуть по названию и выбрать «Удалить
модуль».
При этом система потребует ввести секретный ответ на вопрос, который был указан
при регистрации.
Удаление модуля повлечет за собой удаление всей информации каким-либо образом
связанной с данным модулем - баз данных, настроек, шаблонов и т.д.
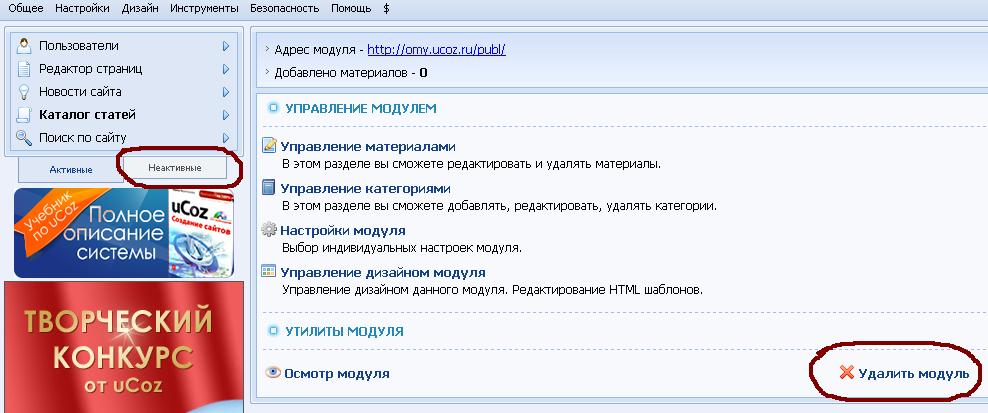
Но, учитывая, что мы еще не наполняли контентом наш сайт и не применяли
отдельных шаблонов для модулей (главный шаблон – не в счет), смело удаляем. Вы
всегда сможете восстановить не активные модули из закладки «Неактивные» (см.
Рисунок 3).
Рисунок 3 - Удаление не нужных модулей Ucoz
Модуль «Пользователи» удалить нельзя, поэтому я его просто отключил – пока не нужен. Для этого идем: Пользователи -> Настройки модуля -> Использовать модуль "Пользователи" -> снимает галочку -> Сохранить (внизу).
Модули Ucoz
Итак. В перечне активных модулей у нас остались:
- Пользователи;
- Редактор страниц;
- Новости сайта;
- Поиск по сайту.
Редактор страниц – служит для управления страницами нашего сайта на ucoz и
содержимым этих страниц.
Поиск по сайту – собственно, поиск по сайту. Нужная, в общем-то, вещь.
Новости сайта – здесь я буду описывать жизнь моего сайта в Поисковых системах.
На сколько успешны мои действия по продвижению.
Меню Ucoz
Для редактирования меню Ucoz идем: Дизайн -> Конструктор меню. Здесь мы видим главное меню нашего сайта на Ucoz и тэг, для использования меню на странице (см. Рисунок 4).
Рисунок 4 - Меню Ucoz
По умолчанию тэг называется $S*MENU_1$ (здесь и далее уберите символ *). Конечно его можно переименовать. Можно создать другое меню $S*MENU_2$, $S*MENU_3$ и т.д. Можно выбрать ориентацию меню "Горизонтальное" или "Вертикальное". Где в шаблоне система Ucoz встретит тэг $S*MENU_1$ - заменит его на список меню из Конструктора меню.
Делаем свое меню для Ucoz
Честно говоря, мне не подошел вариант меню, который был предложен шаблоном # 808. А точнее, обрезались длинные ссылки. Я так и не нашел где формируется тэг $S*MENU_1$, поэтому решил создать меню самостоятельно.
Заходим: Дизайн -> Управление дизайном (шаблоны) -> Первый контейнер
Находим в нем блок от <!-- <block1> --> до <!-- <block1> --> (по умолчанию). Все, что после конструкции - это Ваш блок меню. У меня получилось вот такое меню:
<div class="block-title"><!-- <bt> --><!--<s5184>-->Меню сайта<!--</s>--><!-- </bt>
--></div>
<div style="position: relative; width: 316px; z-index: 1" id="layer1">
<h3><font color="#000099">Создаем сайт быстро и бесплатно</font></h3>
<ul style="float: left">
<li style="float: left"><a title="Как создать сайт быстро и бесплатно" href="http://omy.ucoz.ru/">Как
создать сайт быстро и бесплатно</a></li>
<li><a title="Как создать бесплатный почтовый ящик" href="/index/mail/0-4">Создаем
бесплатный почтовый ящик</a></li>
<li><a title="Тема для сайта" href="/index/theme/0-5">Выбираем тему для сайта</a></li>
<li><a title="Пример создания сайта на Ucoz | Шаг 1" href="/index/ucoz1/0-7">Создаем
сайт на Ucoz - Регистрация</a></li>
<li><a title="Пример создания сайта на Ucoz | Шаг 2" href="/index/ucoz2/0-8">Создаем
сайт на Ucoz - Настройка</a></li>
</ul></div>
<h3><font color="#000099">Зарабатываем на сайте</font></h3>
<div style="position: relative; width: 316px; height: 110px; z-index: 1" id="layer2">
<ul style="float: left">
<li style="float: left"><a title="Как создать сайт быстро и бесплатно" href="http://omy.ucoz.ru/">Как
создать сайт быстро и бесплатно</a></li>
<li><a title="Как создать бесплатный почтовый ящик" href="/index/mail/0-4">Создаем
бесплатный почтовый ящик</a></li>
<li><a title="Тема для сайта" href="/index/theme/0-5">Выбираем тему для сайта</a></li>
<li><a title="Пример создания сайта на Ucoz | Шаг 1" href="/index/ucoz1/0-7">Создаем
сайт на Ucoz - Регистрация</a></li>
<li><a title="Пример создания сайта на Ucoz | Шаг 2" href="/index/ucoz2/0-8">Создаем
сайт на Ucoz - Настройка</a></li>
</ul></div>
<h3><font color="#000099">Новости сайта</font></h3>
<div style="position: relative; width: 316px; height: 110px; z-index: 1" id="layer3">
<ul style="float: left">
<li style="float: left"><a title="Новости сайта omy.ucoz.ru" href="/news/">Новости
сайта omy.ucoz.ru</a></li>
</ul></div>
Единственный минус - пункты меню приходится писать вручную. Но другого способа я не нашел.
Настройка тэгов Description и Keywords на Ucoz
Тэг Description - это описание страницы Вашего сайта, тэг Keywords - ключевые слова, встречаемые на странице. Поисковики иногда берут описание Description для сниппетов (текст после первой ссылки в результатах выдачи ПС). А иногда и нет. Но этот тэг не следует опускать при Поисковой оптимизации (SEO), также как и тэг Keywords. Бытует мнение, что тэг Keywords сейчас не учитывается ПС, но я его стараюся все равно заполнять - пусть будет. На Ucoz не предусмотрено штатных инструментов для заполнения тэгов Description и Keywords. Поэтому придется делать придется руками.
Привожу пример <head></head>, который получился у меня.
Идем: Дизайн -> Управление дизайном (шаблоны) -> Страницы сайта <meta name="description" content="MODULE_NAME за 5 минут - Пошаговое руководство в картинках" />
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<*?if($*URI_ID$='page1')?>
<meta name="description" content="$*MODULE_NAME$ за 5 минут - Пошаговое
руководство в картинках" />
<meta name="keywords" content="$*MODULE_NAME$, создать сайт за 5 минут, создать
сайт бесплатно ucoz" />
<*?endif?>
<*?if($*URI_ID$='page4')?>
<meta name="description" content="$*MODULE_NAME$ - Пошаговое руководство в
картинках" />
<meta name="keywords" content="$*MODULE_NAME$, создать новый почтовый ящик
бесплатно, где создать почтовый ящик бесплатно" />
<*?endif?>
<*?if($*URI_ID$='page5')?>
<meta name="description" content="$*MODULE_NAME$ | Выбираем тему для сайта."
/>
<meta name="keywords" content="$*MODULE_NAME$, тема сайта, выбор темы, выбор темы
для сайта" />
<*?endif?>
<*?if($*URI_ID$='page7')?>
<meta name="description" content="$*MODULE_NAME$ - Пример создания сайта на Ucoz.
Пошаговое руководство в картинках. Шаг 1 - Регистрация" />
<meta name="keywords" content="$*MODULE_NAME$, ucoz, создать сайт бесплатно" />
<*?endif?>
<*?if($*URI_ID$='page8')?>
<meta name="description" content="$*MODULE_NAME$ - Пример создания сайта на Ucoz.
Пошаговое руководство в картинках. Шаг 2 - Настройка сайта" />
<meta name="keywords" content="$*MODULE_NAME$, ucoz, создать сайт бесплатно" />
<*?endif?>
<title>$*MODULE_NAME$</title>
<*?$*META_DESCRIPTION$?>
<link type="text/css" rel="StyleSheet" href="/_st/my.css" />
</head>
Здесь, $*URI_ID$ -
специальный код, применяемый в условных операторах,
состоящий из слова
page и цифры, например page8. Цифру можно узнать из адреса каждой страницы
(по умолчанию). К примеру
$*URI_ID$ для страницы
http://omy.ucoz.ru/index/ucoz2/0-8 получается page8.
Узнать $*URI_ID$ можно также в Редактор страниц ->
Управление страницами сайта. В приведенной таблице с названиями страниц Вашего
сайта - левый столбец с заголовком ID и есть уникальный
идентификатор каждой страницы сайта. Добавляем page и
получаем $*URI_ID$.
$*MODULE_NAME$ - название модуля. В моем случае это Создать сайт быстро и бесплатно. Этот текст берется из названия вашего сайта Настройки -> Общие настройки.
Таким образом, на разных страницах у нас отображаются разные значения тэгов Description и Keywords. Других способов динамического вывода этих тэгов в Ucoz, к сожалению, нет.
* Для использования кода, приведенного на этой странице, уберите все звездочки (*)
Итак, мы с Вами настроили сайт на Ucoz и теперь переходим к Поисковой оптимизации и продвижению сайта.